



Petite page interactive dans le cadre d'un exercice de JavaScript : illustration sur Procreate, conception sur Figma et ajout d'un texte décrivant le projet (ci-dessous), intégration en HTML/CSS/Javascript.
Voir la page web (GitHub)
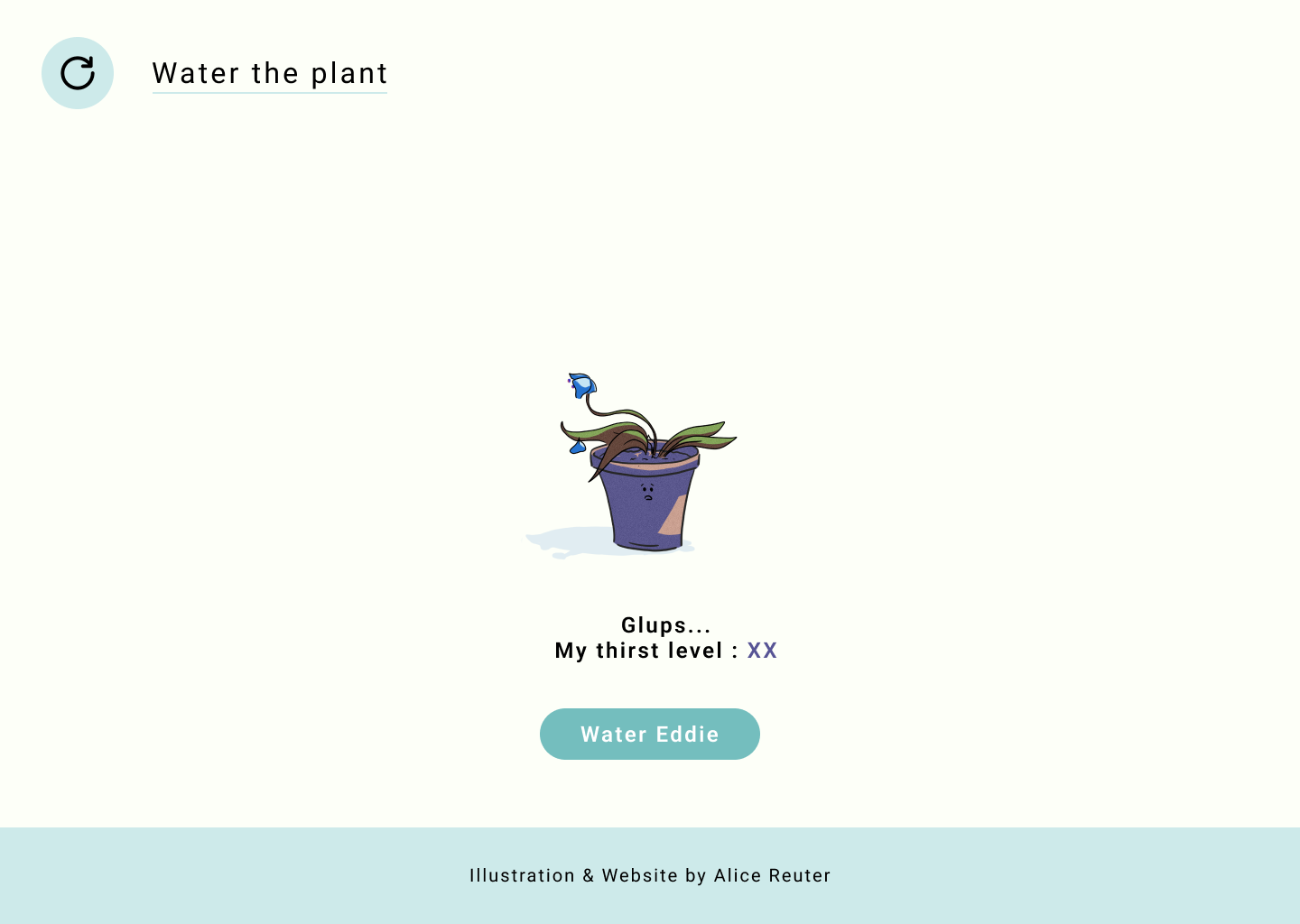
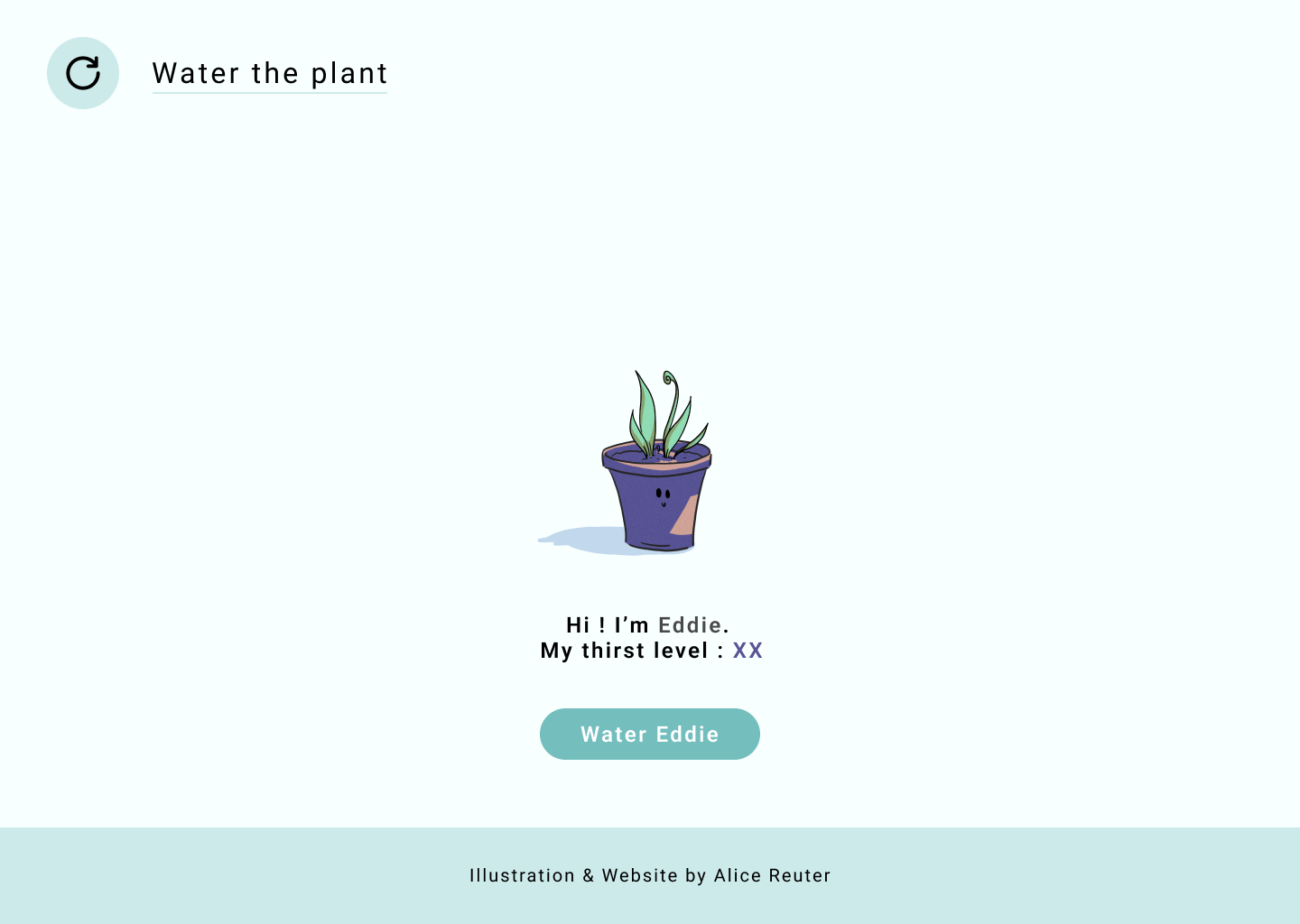
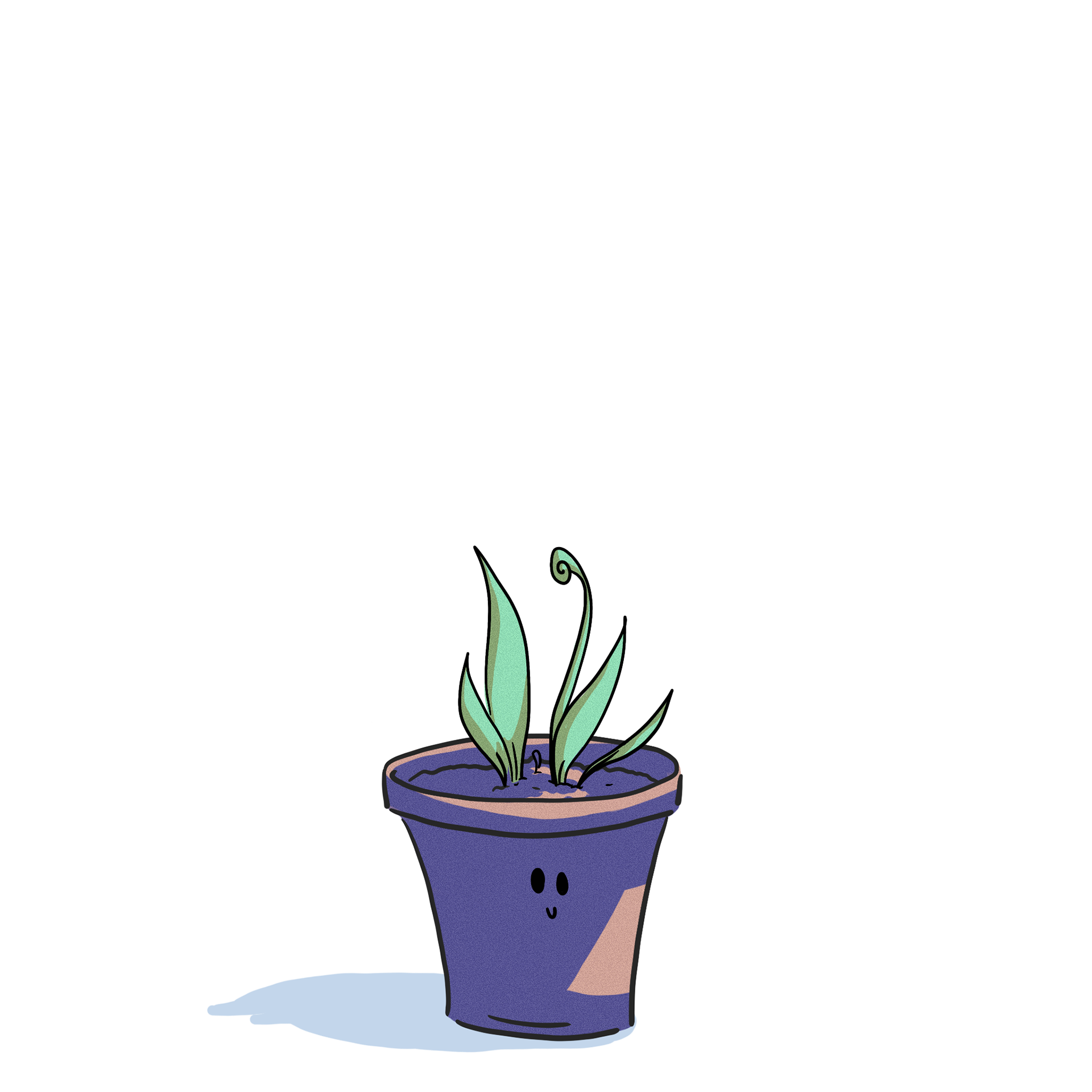
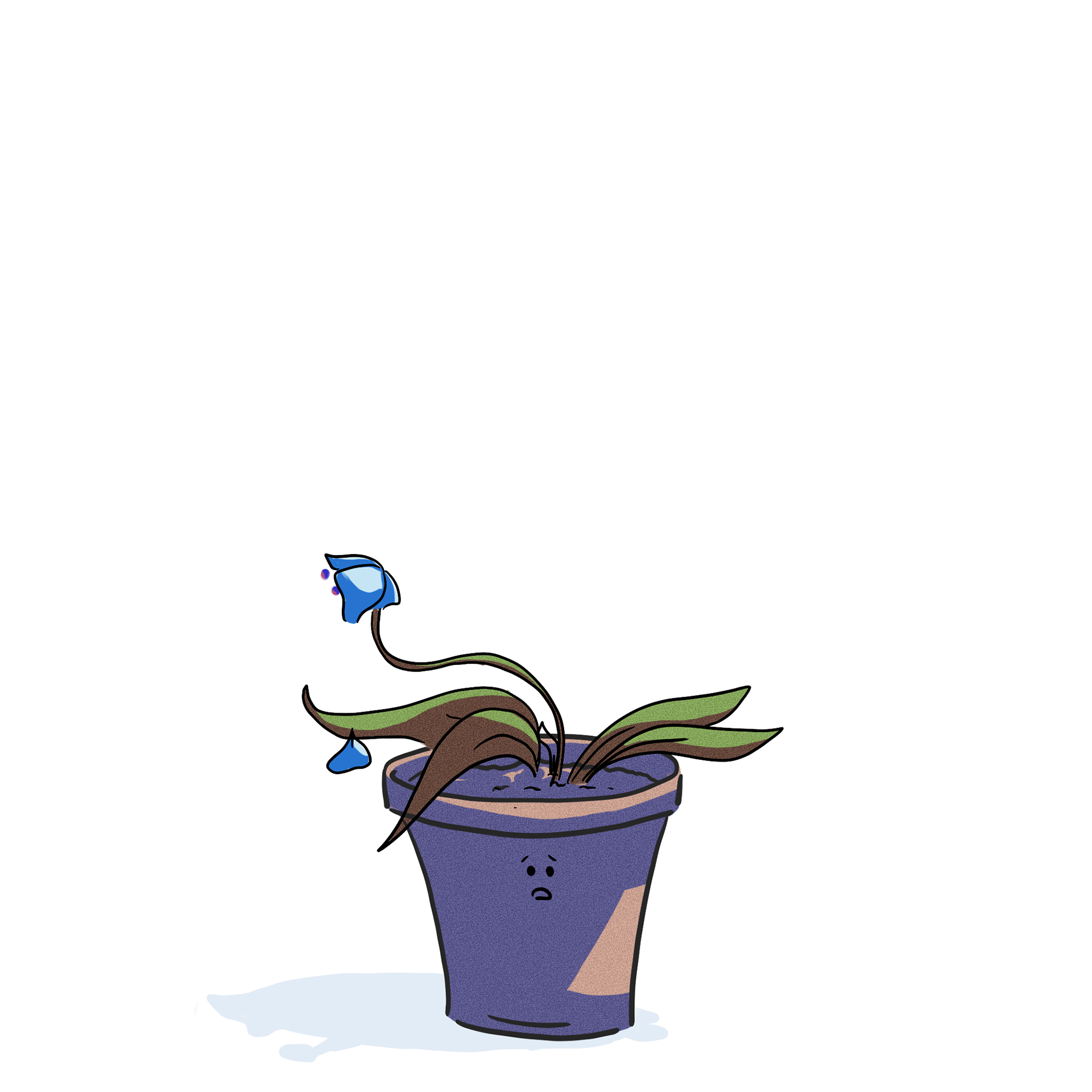
‘Water the plant’ is a small animation I made to practise Procreate and JavaScript.
I designed and animated the “plant” on Procreate; then made it interactive using JavaScript : when you click on it, the function generates a random number, adds it to the thirst level of the plant. The plant evolves along with it.
The design:
Header: the title + a button to reload the animation
Body: the plant + a message generated on click + BG color animation
Footer: credits
The settings:
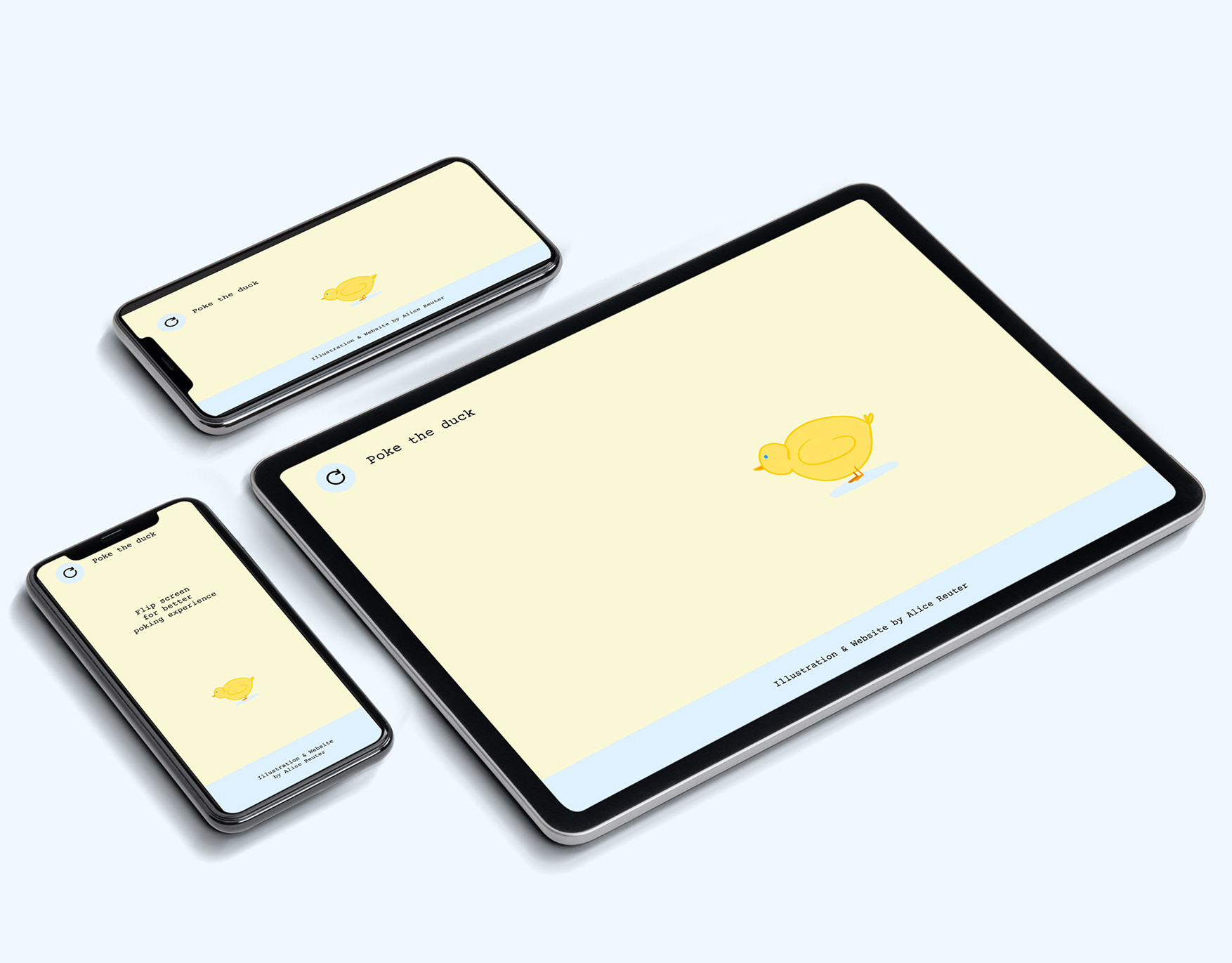
3 media queries : 1024 px (computer screen) / mobile phones, horizontal / mobile phones, vertical
I designed and animated the “plant” on Procreate; then made it interactive using JavaScript : when you click on it, the function generates a random number, adds it to the thirst level of the plant. The plant evolves along with it.
The design:
Header: the title + a button to reload the animation
Body: the plant + a message generated on click + BG color animation
Footer: credits
The settings:
3 media queries : 1024 px (computer screen) / mobile phones, horizontal / mobile phones, vertical